百度地图在汽车衡行业中的应用一例
百度地图在汽车衡行业中的应用一例
随着“物联网”的概念深入各行各业,其重要的分支领域—“位置应用”也在不断发展。在地磅行业中,以称重传感器 + 称重仪表 + GPS+ GPR S+ 电子地图为主要组成部件的物联网解决方案,已经成功的应用在称重计量领域中。此文主要针对“百度地图”,介绍了其在汽车衡物联网中的一个典型应用案例。可为类似的物联网方案提供参考。
随着信息化社会的发展,“位置应用”已深入到人类生活的方方面面,应用场景包括手机导航社交网络、车载导航、老年人关爱、应急救援、交通路线规划、医疗定位、物流监控等。在地磅行业中也不例外。作者曾参与了一个“建筑环保砂浆 ”项目,其中就涉及到了 “称重计量”和“位置应用”—两者结合的需求。有了位置信息(即地理坐标) 后,就需要有电子地图,来直观呈现远程设备的状态。“百度地图”是众多电子地图中的一员。它稳定可靠、开发文档齐全,并免费向用户提供二次开发 API 接口。本文将针对“环保砂浆的称重计量”与“百度地图”二者结合应用的方案展开描述。
一、砂浆计量系统的组成
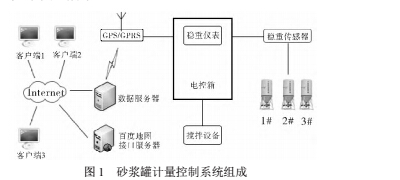
“砂浆站”向“工地”供应“砂浆”(新型环保砂浆) ,“工地”根据施工进度,对供应量 (主要参考重量) 进行控制。为了达到“环保”的目的,施工现场严禁露天堆放物料。环保砂浆使用前,以干粉形式储存 (所以也叫“干粉砂浆”),现场有专用的储料罐。待到使用时,现场搅拌,用多少搅拌多少。搅拌设备和计量设备配合工作,完成砂浆的配制过程。砂浆罐计量控制系统的组成,如下图 1 所示:

系统由两部分组成:一是搅拌电气控制部分;二是称重计量部分。两者独立工作,“计量部分”为“搅拌控制部分”提供重量参考。砂浆配置过程由人工操作电气设备完成。
计量部分涉及到“位置应用”。各部件分工如下:称重传感器负责重量数据采集 (每个罐 4 只 20t 传感器),GPS 负责坐标信息采集,称重仪表显示重量,并将重量和位置信息通过 GPRS 传送到远程数据服务器端。用户打开客户端软件,客户端软件将从服务器读取重量和位置信息,在“百度地图”上显示覆盖物 (即砂浆罐图标)。用户可以直观的看到砂浆罐的地理位置和罐内储料的当前余量,为后续砂浆运输提供调度依据。“砂浆站”不用派人时刻驻守现场,节省人力资源,提高管理效率。
二、GP S 坐标格式及转换
(1) GPS 通信数据具有一定的格式,坐标数值需要经过处理,才能被“百度地图”API 接口使用 。 如 : GPS 原始 经 度 11413.13562, 纬 度2955.83360,格式为:hhmm.mmmmm (h 是‘度’, m 是 ‘ 分 ’)。 转换成地理坐标后,经度为114+13.13562/60,纬度为 29+55.83360/60。然后调用“百度地图”API 接口转换成百度 DB09Ⅱ坐标类型。
(2) GPS 坐标为什么要转换?因为 GPS 原始坐标为 WGS84 坐标系,不能直接用于“百度地图”。“百度地图”采用的是 BD09Ⅱ坐标系。要在“百度地图”上显示 GPS 设备的正确位置怎么办呢?“百度地图”提供了 Web API 进行转换,其链接地址为:
http://api.map.baidu.com/geoconv/v1/?coords=114.
21892734521,29.575429778924&from=1&to=5&ak=
你的密钥
说明:coords 为坐标的经度、纬度;form 为转换前的坐标类型,1 为 WGS84 坐标系;to 为转换后的坐标类型,5 为 BD09Ⅱ (百度经、纬度坐标);ak 为密钥,开发者在使用“百度地图”前,先要申请开发者密钥。
链接请求的返回数据为 json 格式,如下:
{
status:0,
result:
[
{
x:114.23075303426,
y:29.579086201042
}
]
}
上面的 x,y 即为 BD09Ⅱ坐标,可以被“百度地图”识别。调用地图覆盖物 API,就能将指定的图片(支持 jpg,gif,png 等格式),显示到地图容器上。
这个转换链接是 Web 形式的,如果是 Web 应用程序开发,可以直接调用,很简单。如果是桌面软件开发,该如何处理呢?笔者使用的是
C++Builder,它提供了处理 http 协议的控件即
TIdHttp。在其他开发工具中也有类似的函数库,如微软已经封装好的 WinInet 高级网络协议函数库,可供开发者开发基于 http 协议的应用程序。
作者写了一个函数,实现坐标转换,其中用到了 TIdHttp 控件,代码如下:
AnsiString__fastcall BD09::GpsToBD (const
GPSpoint & GpsCoord)
{
TIdHTTP * bdhttp= new TIdHTTP(NULL); TMemoryStream * ms;
LPSTR lpBuf; AnsiString strText; try
{
AnsiString strUrl="http://api.map.baidu. com/geoconv/v1/?coords="+GpsCoord.X+","+GpsCoord. Y+"&from=1&to=5&ak=Xd93xc2Z";
ms=new TMemoryStream;
bdhttp- >Get(strUrl,ms);//g_Url 是地图坐
标 API
const int msSize=ms- >Size; lpBuf=new char[msSize]; ms- >Position=0;
ms- >Read(lpBuf,msSize);
strText=String (lpBuf,msSize);// 返回 json
字符串
}
__finally
{
delete ms; delete [] lpBuf; delete bdhttp; return strText;
}
}
上述代码中用到了“百度地图”坐标转换链接 strUrl (即百度地图 WebAPI),并展示了如何接收返回的数据。
三、“百度地图”常用的 J a va s cript 函数介绍要完成“百度地图”的二次开发,需要调用一些常用的地图控制 JavascriptAPI,比如:(1) 创建地图容器
var map=new BMap.Map("allmap");// 创建地图容
器对象(2) 设置默认的地图中心位置
地图加载完毕后,显示到地图容器中时,无论如何,总有一个中心位置,用户需要指定默认的地图中心:
map.centerAndZoom (new BMap.Point (115.788,
39.2615), 14);// 北京位置(可设置为用户所在城市)(3) 滚轮缩放和地图惯性拖拽map.enableScrollWheelZoom(true);// 启用滚轮放
大缩小,默认禁用
map.enableContinuousZoom();// 启用地图惯性拖
拽,默认禁用(4) 添加地图工具
var top_left_control=new BMap.ScaleControl ( {anchor:BMAP_ANCHOR_TOP_LEFT});// 左上角,添
加比例尺
var top_left_navigation=new BMap.Navigation Control(); // 左上角,添加默认缩放平移控件
var top_right_navigation=new BMap.Navigation Control({anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL}); // 右上
角,仅包含平移和缩放按钮 map.addControl (top_left_control);
map.addControl (top_left_navigation); map.addControl (top_right_navigation);
(5) 添加覆盖物和标注文字
var pt0=new BMap.Point(x, y);//x,y 即为 DB9Ⅱ坐
标
var myIcon0=new BMap.Icon (pic, new BMap.
Size(43,94));// 图标
var marker0=new BMap.Marker (pt0, {icon: myIcon0}); // 创建标注
map.addOverlay(marker0);// 将标注添加到地图
中
(6) 点击地图覆盖物,弹出提示框
var infoWindow0=new BMap.InfoWindow(tip);
marker0.addEventListener("click", function(){this.
openInfoWindow(infoWindow0);setTimeout(function()
{// 定时器
map.closeInfoWindow();
}, 5000);});
var pt0=new BMap.Point(x, y);
var infoWindow0 = new BMap.InfoWindow(tip);
map.openInfoWindow(infoWindow0,pt0);
四、地图的显示
有了地图 API 函数,如何才能将地图显示在我们的软件里呢?如,将地图显示在一个 Windows窗口上。因为“百度地图”本身是 Web 形式的,即 B/S 模式的。而我们的软件是在 Windows 桌面上运行的,即是 C/S 模式的。所以,首要解决的问题是:如何将 B/S 模式转换为 C/S 模式,即在Windows 窗口上显示 web 页面。至于是用 C/S 模式好,还是用 B/S 模式好?这个问题不是本文讨论的重点。笔者只是根据自己擅长的技术选择 C/S 模式。
作者的解决方法是:“IE 浏览器控件 ”+
“HTML 页面”的方案。C++Builder 的 IE 浏览器控
件名是 CppWebBrowser,VC++ 中的 IE 浏览器控件名是 Microsoft Web Browser。他们都封装了 IE 内
核,可以快速开发出属于自己的专用浏览器 (如:
360 双核浏览器,其中有一个核即为 IE 内核),并可将 Web 页面嵌入到 Windows 窗口中。在浏览器控件中,如何控制地图并响应Web 页面上的鼠标事件呢?实际上 Windows 同时提供了浏览器控件的交互 COM 接口,包含在 #include
{
IHTMLWindow2 *pWin;
VARIANT vRet;
bool bRet = false;
IEForm- >CppWebBrowser1- >Document - >QueryInterface (::IID_IHTMLDocument2, reinterpret _cast
if(spDoc != NULL)
{
try
{
spDoc- >get_parentWindow(&pWin); if(pWin != NULL)
{
try
{
pWin- >execScript (WideString(lpScript), WideString(lpLang), &vRet);
bRet=true;
}
__finally
{
pWin=NULL;
}
}
}
__finally
{
spDoc == NULL;
}
}
return bRet;
}
因为微软提供了标准 COM 交互接口,所以
Windows 平台上的开发工具,调用方法都类似。
HTML 文件是一个普通的 Web 页面文件,中间嵌入“百度地图”容器,并包含了控制地图的Javascript 函数。在桌面软件中,利用 RunJS 函数可以调用这些 Javascript 代码。Javascript 代码和 IE
内核交互,控制页面内容。HTML 文件的具体格式可以参考“百度地图”开发文档。在 HTML 文件中,须包含这样一行语句:
包含了这行代码后,才能调用“百度地图”的 API 接口函数。HTML 文件可以放在服务器端,也可以放在客户端。如果放在服务器端,服务器上要安装“Web 服务器”软件。如:IIS、Apache等,其中的一种。
五、“百度地图”在砂浆称重系统中的应用作者在 “建筑环保砂浆 ”项目中,使用了“百度地图”。在任意一台能连上 Internet 网络的电
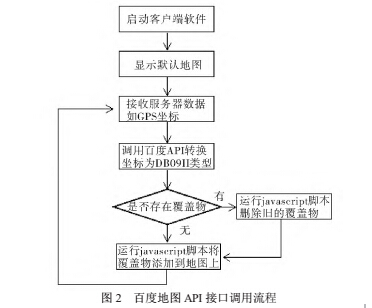
脑上,打开专用的客户端软件,软件就能接收服务器的数据,并在地图上显示出各个工地的所有砂浆罐的“当前位置”和“实时重量”信息。地图接口调用的流程如下:


要用好“百度地图”,除了掌握 C++ 编程技术外,还需要了解和掌握多种前端和后端的编程技术,如: HTML 标记语言、Javascript 脚本语言、Web 服务器架设、客户端和服务器端的 Socket 通信、浏览器控件的 COM 交互接口、“百度地图”的 API 功能函数、内存数据库等。文中已经介绍了基本的调用流程和关键的知识点。
作者在“建筑环保砂浆”项目中—称重计量部分,使用了“百度地图”。经实践检验,达到了预期的效果。“百度地图”虽然是免费的,但也有一些限制。如:API 接口调用次数的限制。普通 API 接口:每个 IP 每天调用上限 2000 次;坐标逆向转换 API (即 Geocoding API) 调用次数为:每个 IP 每天调用 6000 次限制 (具体请参考“百度地图”的相关政策)。超过使用次数之后,将返回{"status":302,"message":" 天配额超限,限制访问 "}。
在“建筑环保砂浆”项目中,地图接口 API 调用不算频繁,所以基本是够用的。如果需要更高频
次的调用,需要和“百度”公司协商。
本文重点介绍的是“百度地图”的应用。对于其他的电子地图,开发过程也基本相同。当前市面上,除“百度地图”外,还有多种商业电子地图可供选用。如:国外的谷歌地图;国内的搜狗地图、高德地图、腾讯地图等。他们都提供了二次开发接口,且大多是免费的。具体选用哪种,要结合项目的实际需求和“地图服务商”的服务质量,综合考虑。
我想,随着 “物联网 ”(Internet of things(IoT) 的技术普及,关于“地理位置”的应用,需求也会越来越多。除了 PC 端的应用外,移动端的应用也是方兴未艾。在汽车衡行业中,应用也会更加广泛。目前,国内地磅公司中,如:耀华、柯力已经推出了成熟的产品和解决方案,起到了行业“桥头堡”的作用,其他公司也会极积跟进,加大研发力度并开拓相关市场。